Using Custom Icon Fonts - An IcoMoon Quickstart
I highly recommend using and icon font for as many assets as possible. They are handled in and have all the same benefits as Webfonts. They are cached, stylized by css and look gorgeous on Retina, to touch on the major benefits. So here is a quick intro to how get custom icons/assets into a font with IcoMoon. I really like the tools IcoMoon offers for editing the icons and managing a custom font. However, I did find there UI/UX to be a bit confusing at first so I thought I’d right up this quickstart guide.
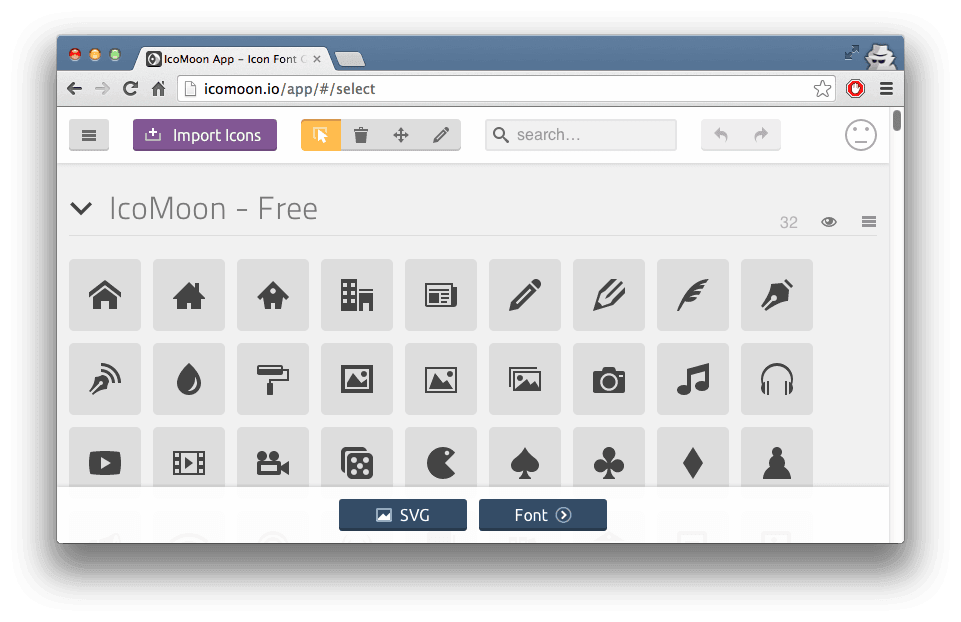
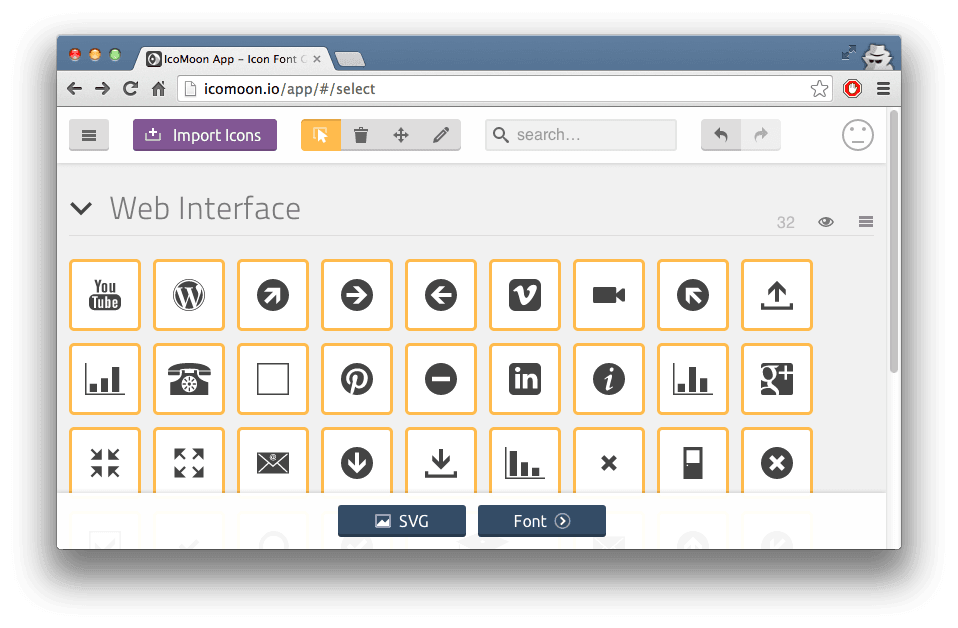
- Go to: http://icomoon.io/app (No Account Required) Groups of icons are called sets. IcoMoon has some free sets which will be visible as seen below:

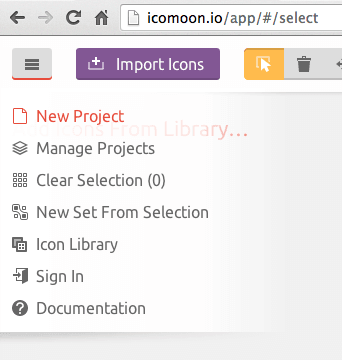
- For a clean slate click on the left hamburger nav and select ‘New Project’

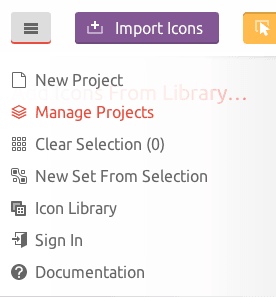
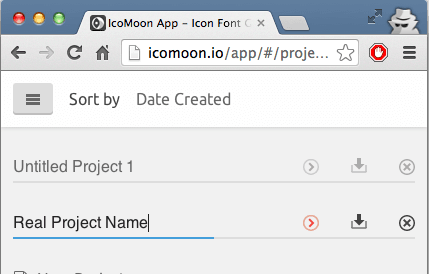
- If you expect to have multiple project you’ll be using icon fonts for I recommend naming the projects in the icomoon app. From the hamburger nav select ‘Manage Projects’ and ‘Untitled Project 2’ is the clean slate we just created. When renamed click on ‘Load >’ to view.


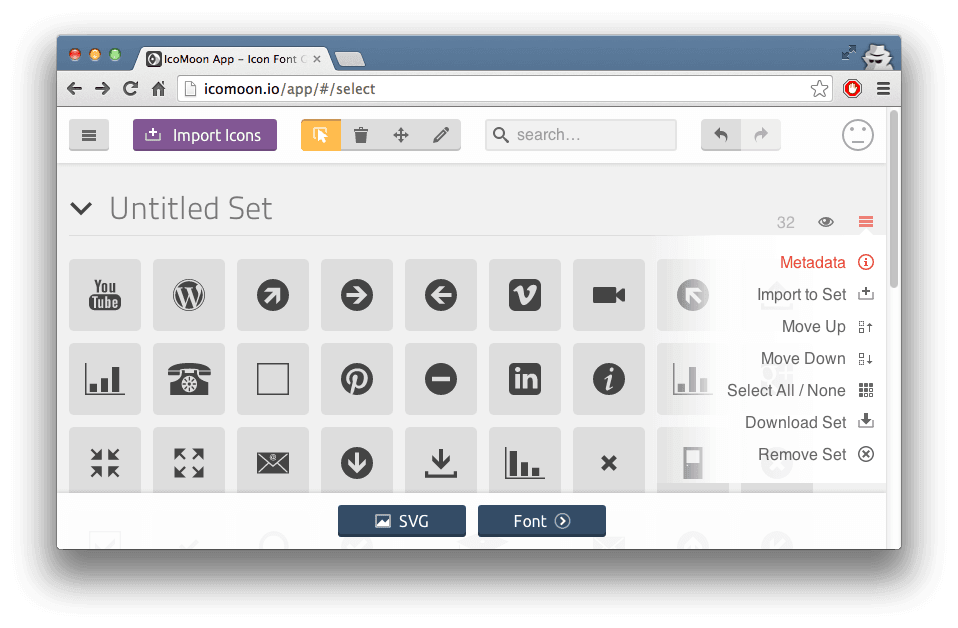
- Alright now to import icons simple click on the purple button ‘Import Icons’ and import any svg icons you are provided. This will create an ‘Untitled Set’ of icons. You can click on the set hamburger nav and select ‘Metadata’ if you wish to change this. (If an icon doesn’t look right check to make sure no strokes exist in the SVG as IcoMoon will ignore them)

- Select the icons you wish to appear in the font. (Selected will be highlighted in yellow. Clicking and dragging works to select multiples)Then click on the ‘Font >’ button to continue.

- On this page you may use ‘Edit Preferences’ to change the font name. I like to do this as all your font files will follow this naming convention. Also the name of each icon can be tweaked. Class naming convention will use a prefix of .icon-iconname. So it’s nice to clean those up to make sure it’s descriptive enough.
![]()
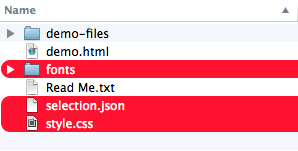
- Once everything is named to your liking click the ‘Download’ button and a zip will start downloading. One will pull the fonts directory and the style.css from the downloaded files. (Note: selection.json stores all of the information on all the work and settings done through icomoon so if another dev needs to add an icon this is useful to have.)

To Import
- Go to ‘Manage Projects’
- Click ‘Import Project’ and choose json file to import. This will import the project to a new ‘Untitled Project’
- Rename project if desired and click ‘Load >’ to get to import/selection/edit view.
NOTE: IcoMoon stores projects using the browsers LocalStorage. So if that is cleared so are projects. Hang on to the selection.json file so an import can be done if a project is lost. The icon set used in this post is a free icon set from flaticon.com call Web Interface.
Subscribe to Stephen Tvedt
Get the latest posts delivered right to your inbox